Let’s have some water

I’m working on a small game called Goblin Dungeon. The environment will be 3D with 2D billboarded sprites, like Paper Mario.
Unlike most tile-based dungeon crawlers, I will have elevation. That means you will be able to take stairs, fall, jump, fly, and of course fall into pits.
To make the level design more interesting, I wanted the player to be able to fall great distances without breaking their knees. Like most games, I choose water for this.
There is hundreds of Water shader online but I’m particularly fond of the one in Wind Waker.
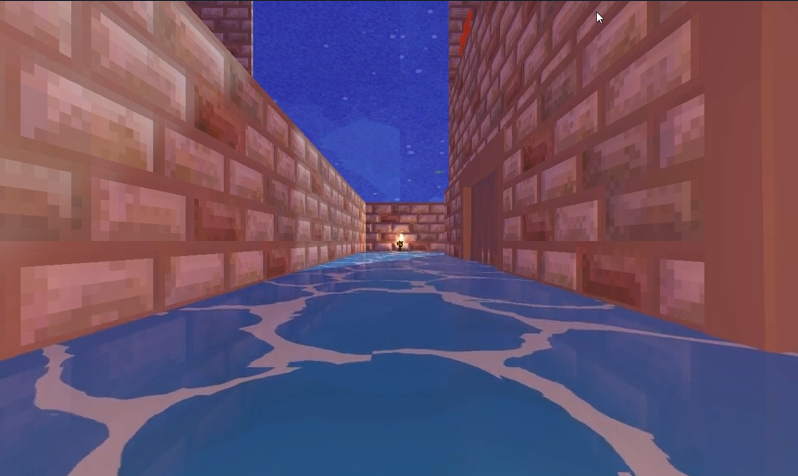
To implement mine, I went onto the site GodotShaders and used this shader by Nekotoarts.
The only issue is that it’s made to be used on a continuous plane. However I generate my world with tiles, which mean that the shader was cut into dozen of little square for each area of water in my game. I had to modify the code so it uses the position of the pixel, in the global world, rather than relative to its own object.
globalposition = (MODEL_MATRIX * vec4(VERTEX, 1.0)).xz;
And use that as the uv. It’s very simple. But it looks pretty cool, isn’t it?